Bridgerton Imagined as a Hybrid Storygame
Project: Early Netflix Stories narrative game pitch for a Bridgerton story.
Platform: Mobile iOS and Android / Unity
Contributions: UX personas, genre research and knowledge base, story fidelity, pitch beats, dialog systems, story systems.
We dreamed big with this project. As soon as we heard that we would have potential access to Netflix's extensive stable of projects, Bridgerton and Money Heist were the two tentpole projects we led with. We wanted to bring something new to the narrative storygame space, and we ran with what our designer called RPG Lite: a combination of storygame and fashion game with RPG sensibilities regarding choices.
Platform: Mobile iOS and Android / Unity
Contributions: UX personas, genre research and knowledge base, story fidelity, pitch beats, dialog systems, story systems.
We dreamed big with this project. As soon as we heard that we would have potential access to Netflix's extensive stable of projects, Bridgerton and Money Heist were the two tentpole projects we led with. We wanted to bring something new to the narrative storygame space, and we ran with what our designer called RPG Lite: a combination of storygame and fashion game with RPG sensibilities regarding choices.
Respect for the Romance Reader
What is a Regency?
Romance is the single biggest genre category and marketing segment in publishing, comprising 23% of the fiction market. While the average reader reads 2 books a year, romance readers tend to read voraciously and loyally. They also read other categories of fiction more readily, being far more likely to try mystery, science fiction, and fantasy than readers that consider themselves part of those markets primarily. This has led to a lot of market segmentation and sub-genres within the overarching publishing category. Modern romance readers and authors have a strong social media presence. While older authors like Susan Elizabeth Phillips and Nora Roberts make use of websites and Facebook, younger authors like Tessa Dare, Sarah Maclean, and Courtney Milan are hugely influential in the Twitter romance sphere, which is colloquially known as Romancelandia.
What is a Regency?
Regency Romances take place during the Regency period of English history, when George III was incapacitated and his son was the Prince Regent, while the Queen ruled over a society of nobles called the Ton. Regency is the genre sub-category that the Bridgerton series resides within, but very likely Bridgerton book fans have read beyond that category. Romance readers want projects like Bridgerton to succeed, not merely because they have imagined seeing these worlds brought to life, but because outside of certain channels, they feel there is a dearth of mainstream content derived from this genre.
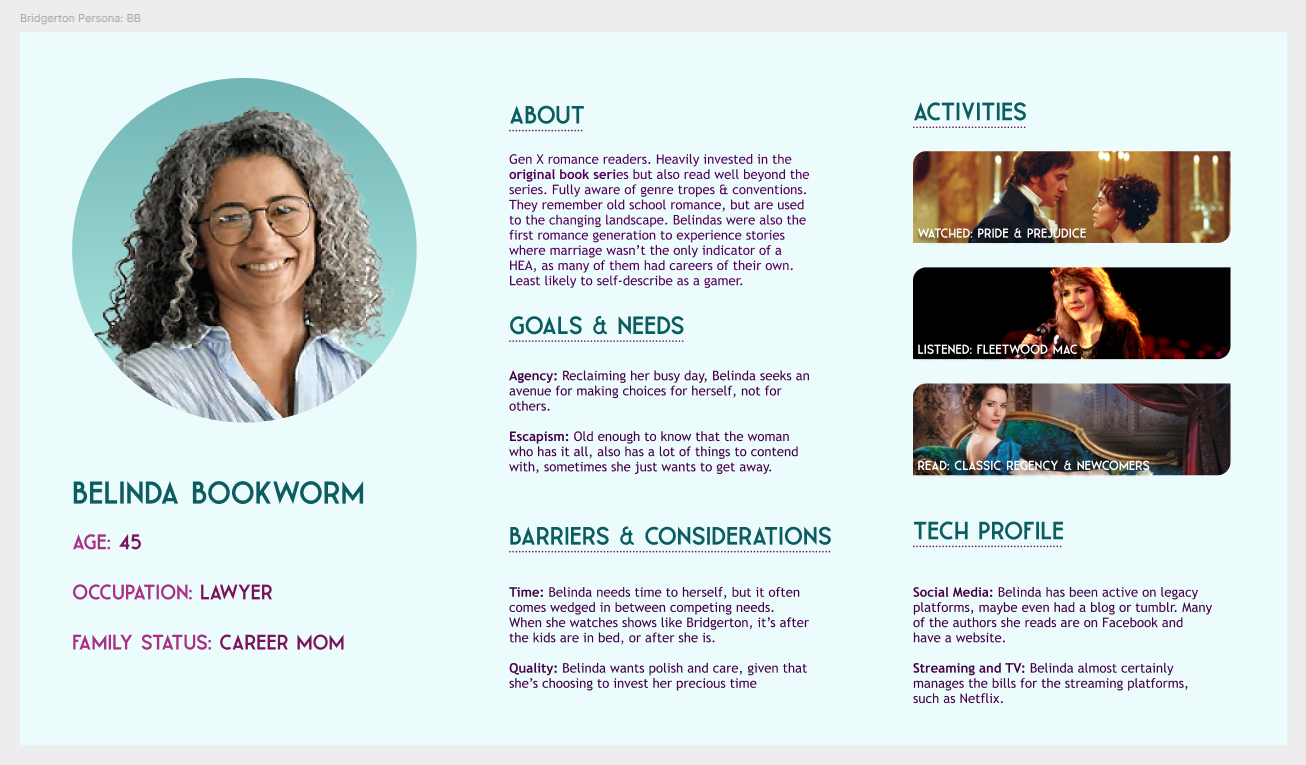
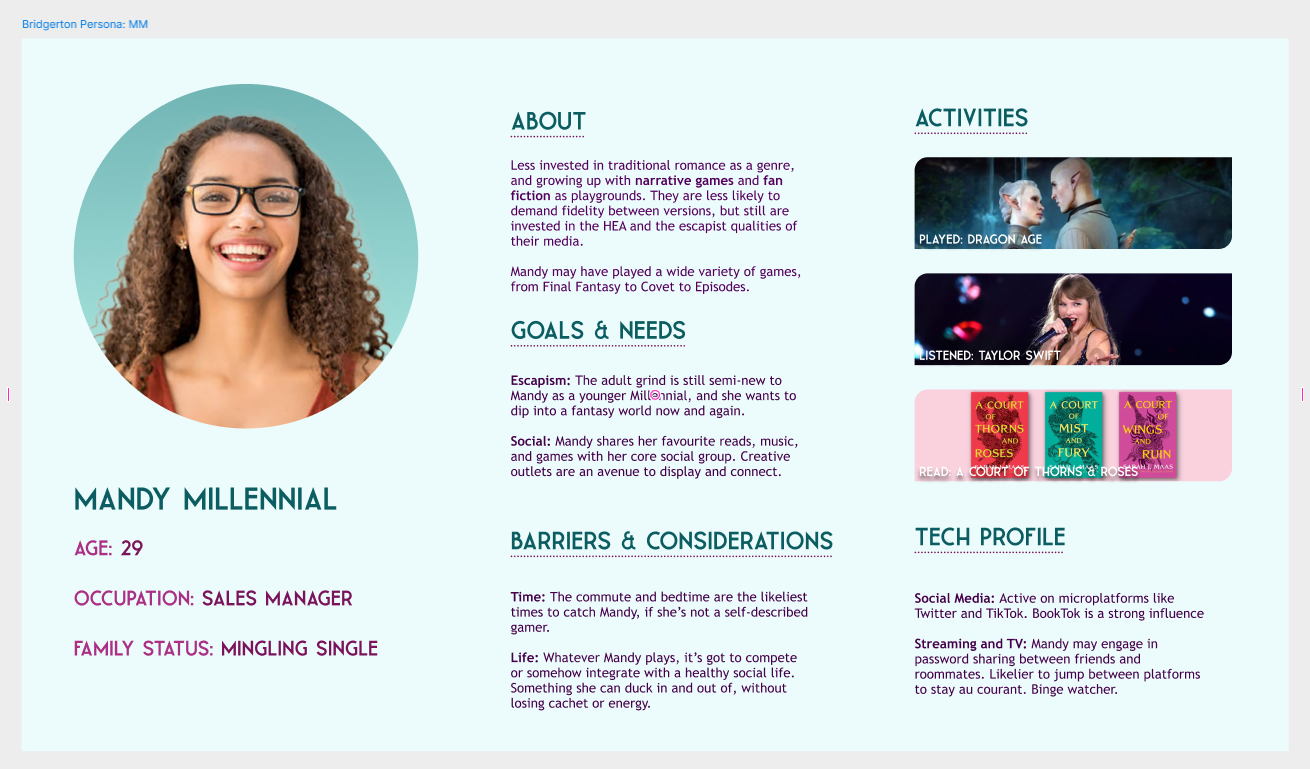
Crafting Personas
These three personas, two female and one male, were crafted after ethnographic observation of potential players. One was a more traditional romance reader, while the younger two skewed more Millennial in sensibilities, having a wide variety of romance and fantasy genre experiences.



Defining the Beats for Our Pitch
For the pitch, we decided to hew to the plot of the first Bridgerton episode in order to showcase what a potential gameplay loop could look like, while using recognisable narrative beats.
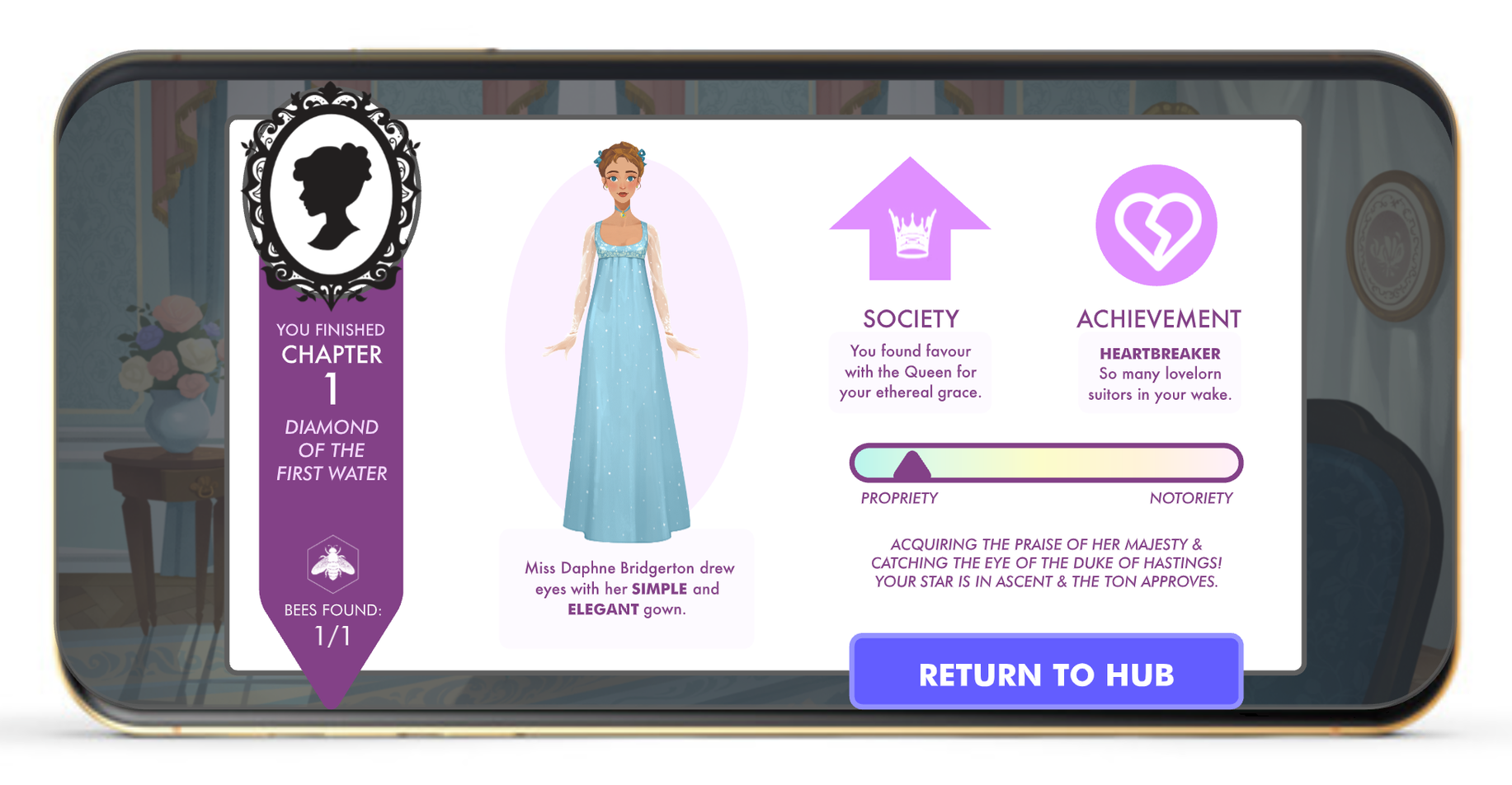
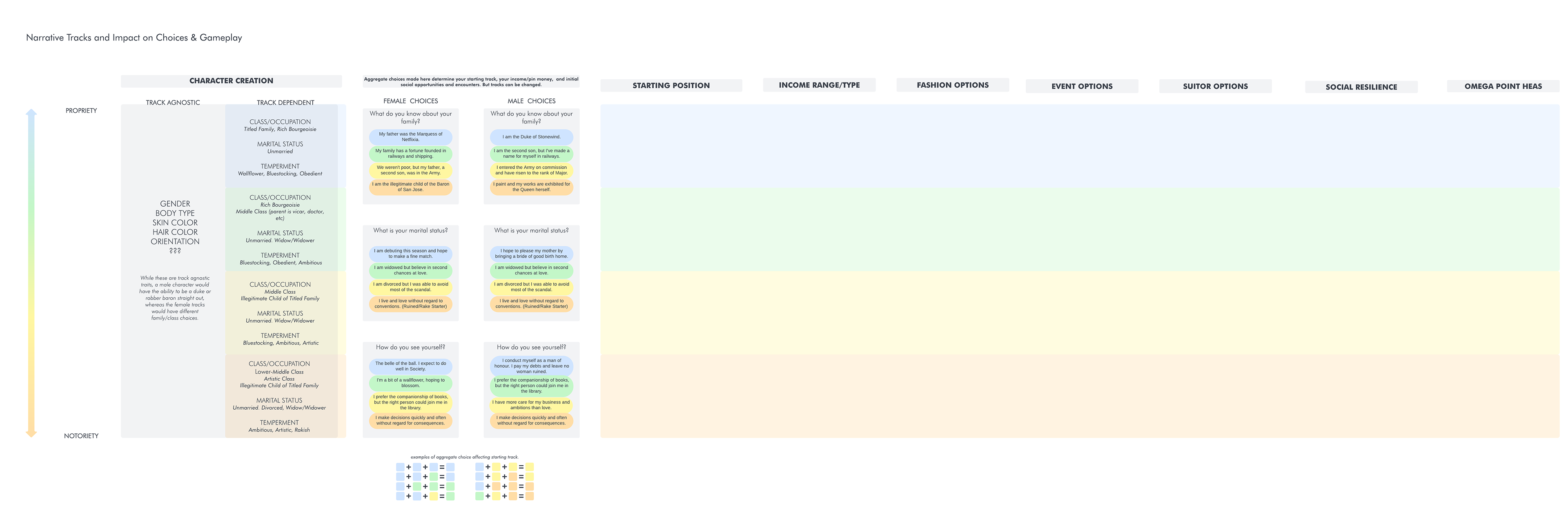
Choices That Matter
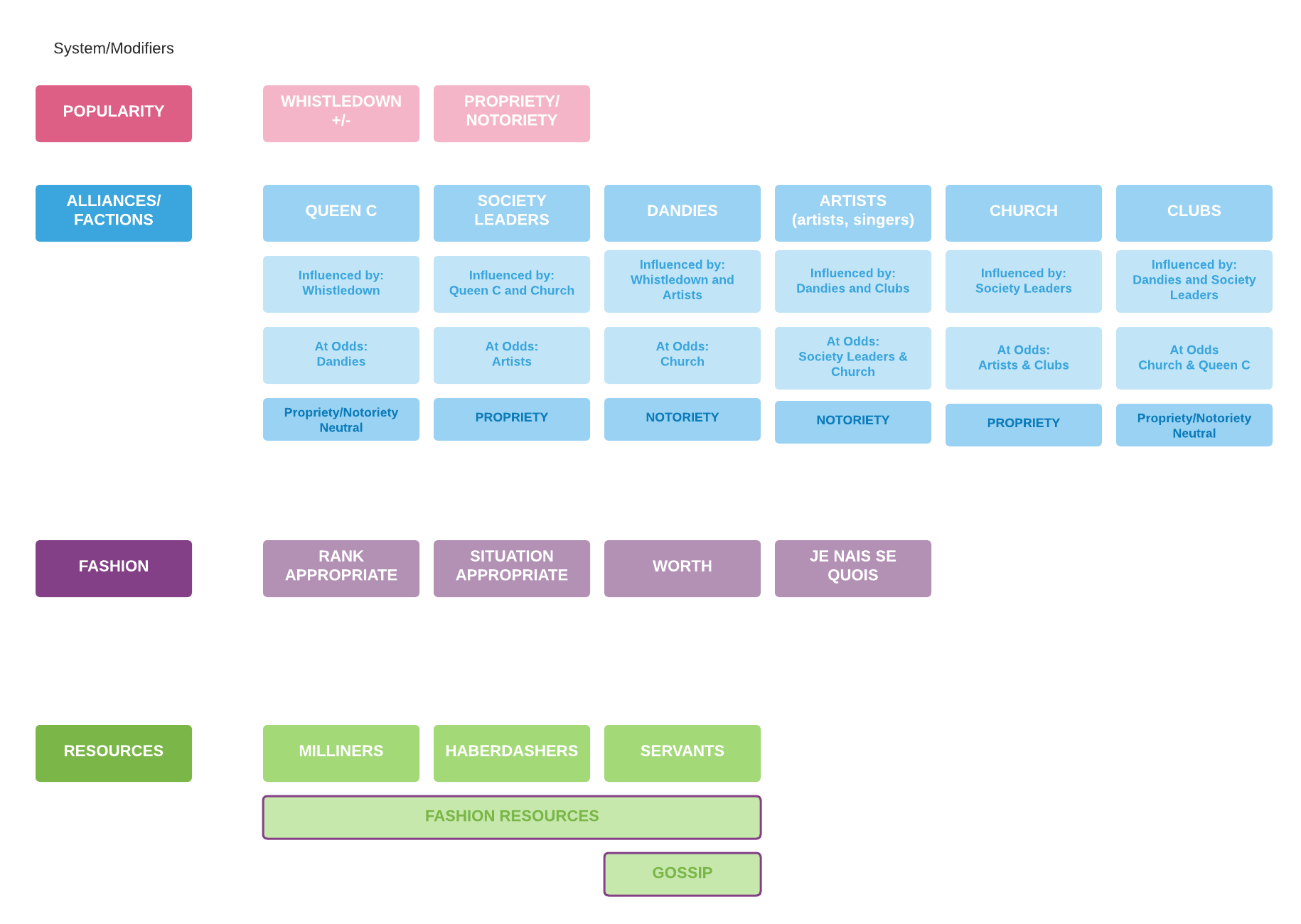
Visualizing choices along a Propriety scale helped weight choices to different paths, cutting off avenues and opening new ones. The choice of one's clothing, suitor, who one chose to associate could weigh against propriety or notoriety. At a crucial point in every chapter, we had a Pivotal Choice which would determine outcomes and starting positions for the next sequence of events.

Story Structure
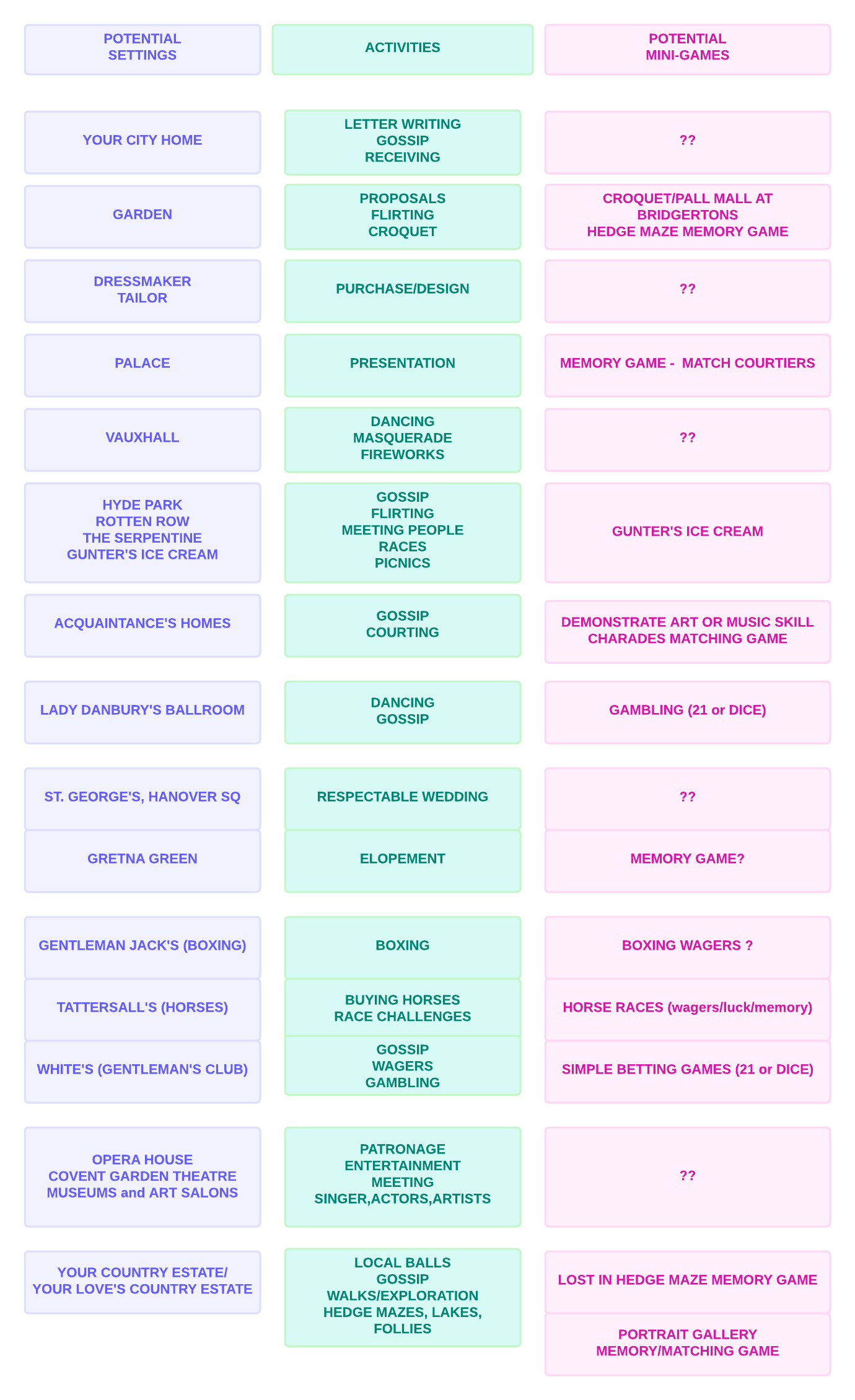
We wanted to be able to bring a consistent story-and-gameplay loop to each chapter. To this end, while we were designing, I was also creating brainstorming templates for writers to potentially use to think about how to utilize elements like various factions, fashions, locales. We brainstormed mini-games based on locales and even diagetic elements.
As we were developing Money Heist in tandem with Bridgerton, I tried to make sure that any game designs I developed were re-skinnable with Money Heist. For example, a logic game about gossip could be reskinned to a game where you determined guards scheduled to watch various art galleries; a game about prospective suitors and their interests could be re-skinned into a dossier memory game.
As we were developing Money Heist in tandem with Bridgerton, I tried to make sure that any game designs I developed were re-skinnable with Money Heist. For example, a logic game about gossip could be reskinned to a game where you determined guards scheduled to watch various art galleries; a game about prospective suitors and their interests could be re-skinned into a dossier memory game.




Working Out Systems
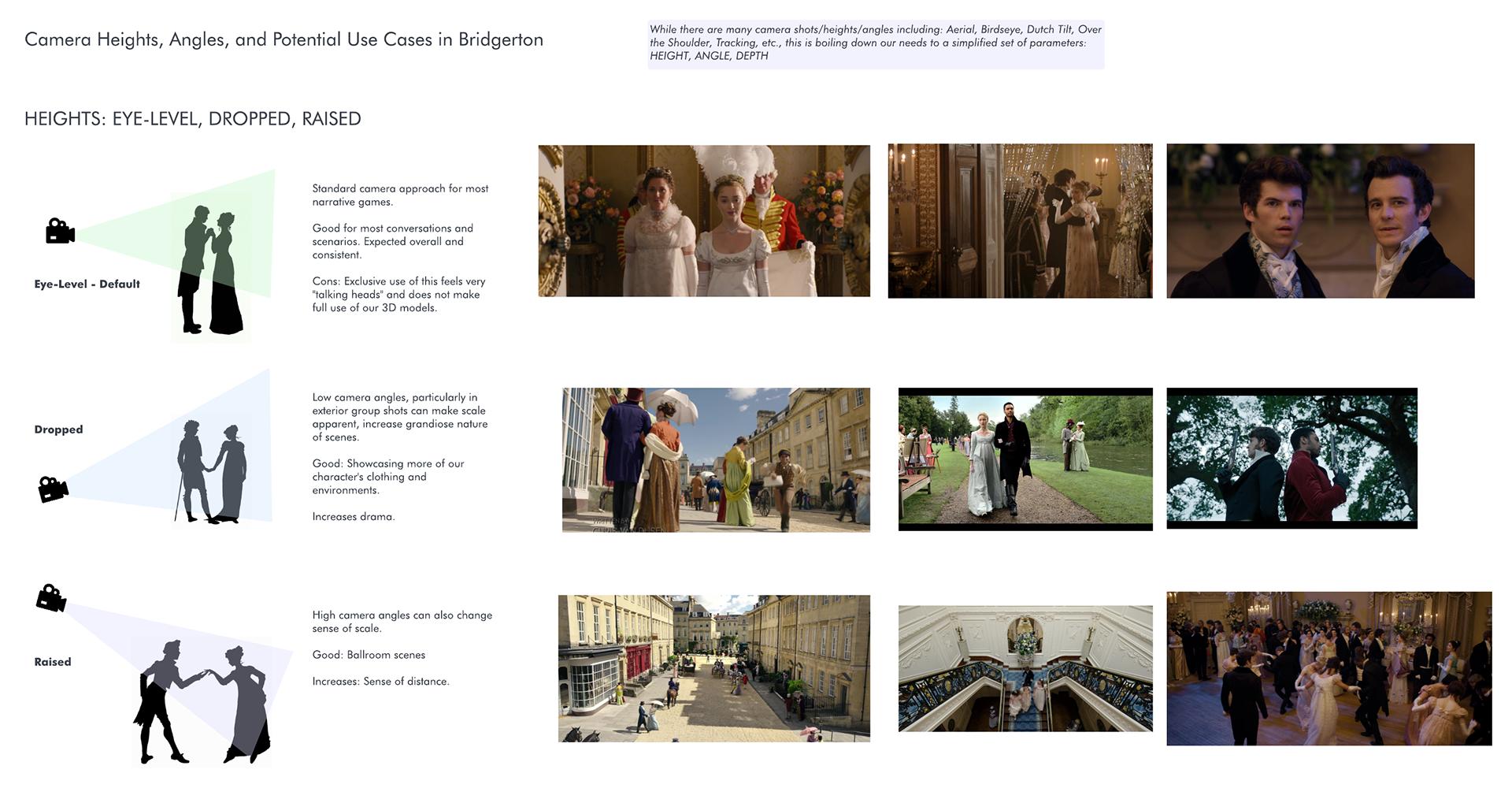
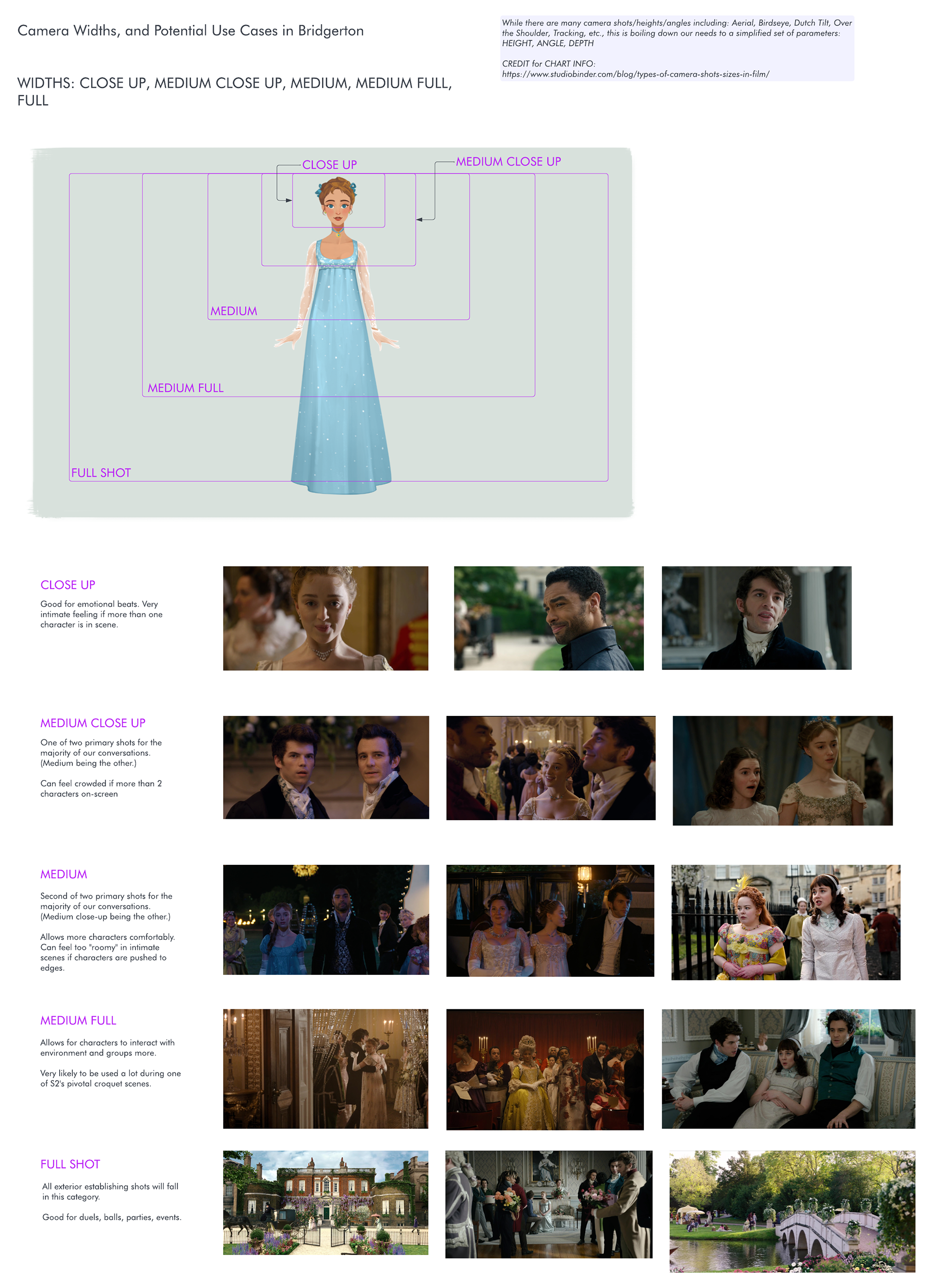
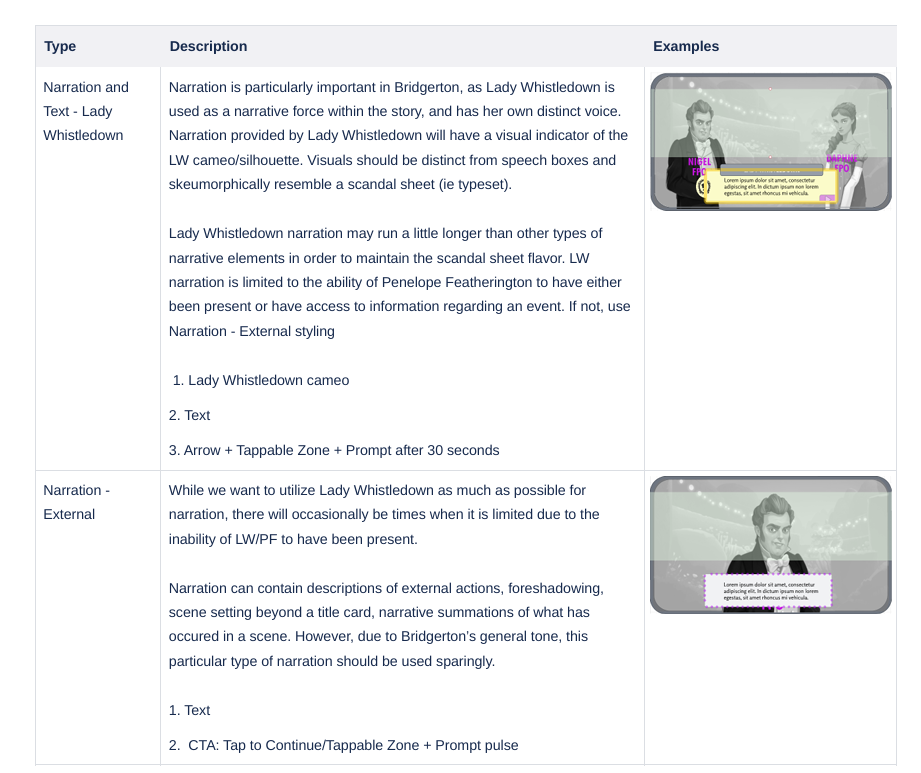
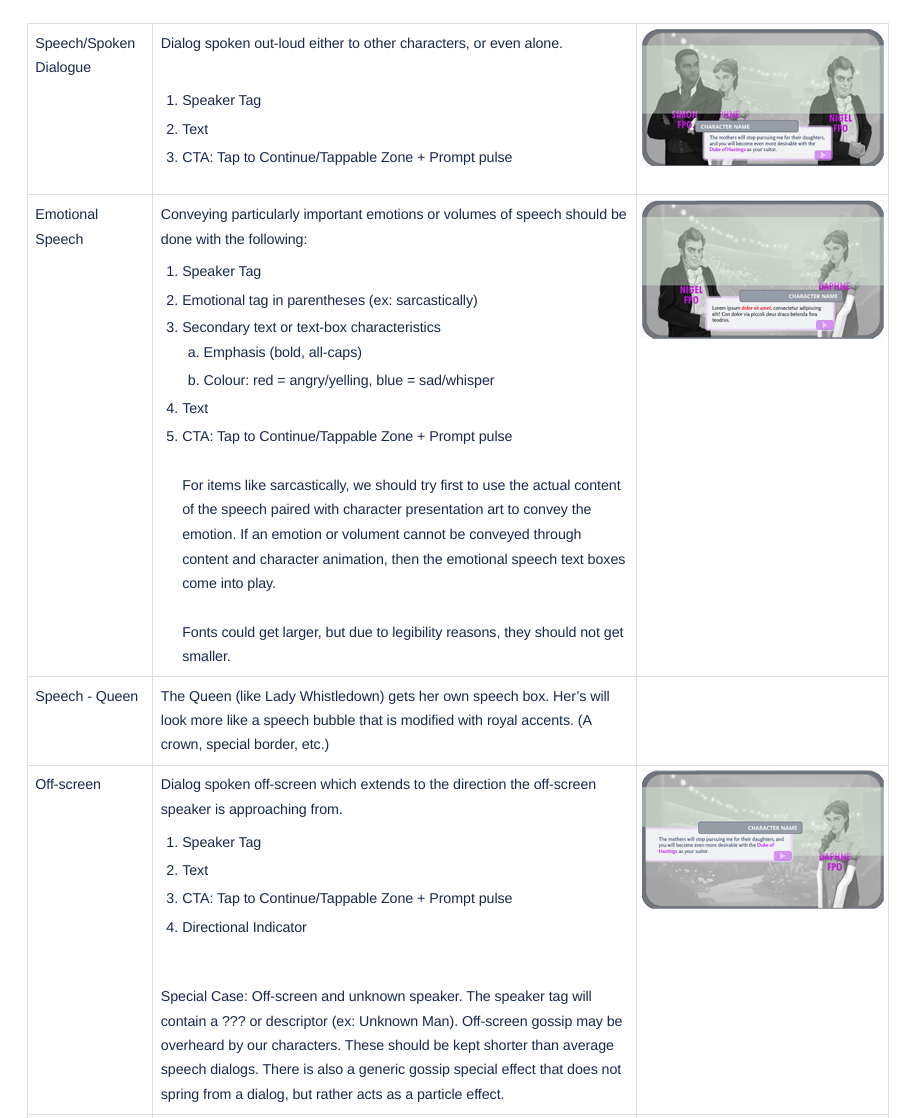
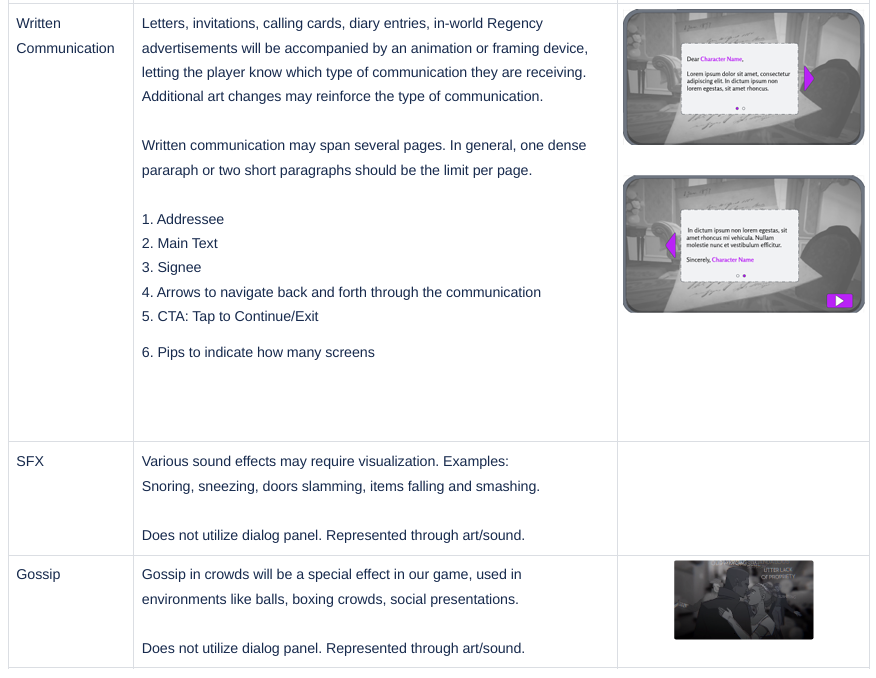
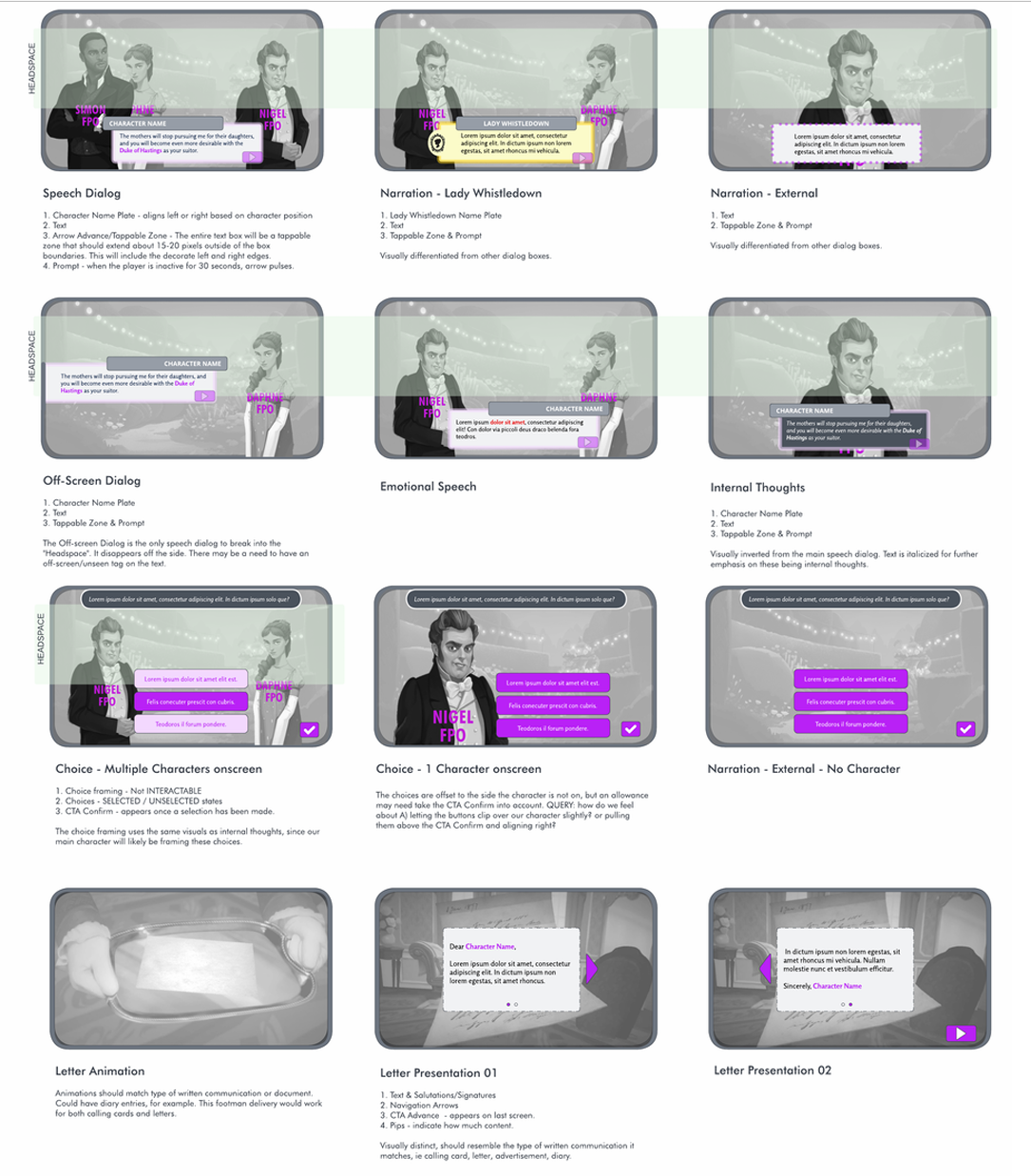
On the UX side, it was important to develop systems around dialogs, as well as cameras and blocking. I created a number of artifacts to illustrate these systems to our developers, as well as to communicate to the writers what kinds of scenes they could be setting.
It was very important to maintain the concept of "Headspace" in order to determine our dialogs and blocking.
It was very important to maintain the concept of "Headspace" in order to determine our dialogs and blocking.






Learnings
Ultimately, we couldn't convince stakeholders to move forward with our Bridgerton offering. But a lot of our bluesky work did inform the dialog systems for the games that followed, and offered a benchmark against work for our other projects that utilized the landscape format.
Credits
Primary UX design and documentation: Lis Mitchell
Character Art: Sandi Chun
UI Art: Elissa Torgerson
Additional Design: Aaron Keppel
